뷰 라우터란?
라우터는 브라우저에서 웹 페이지 이동 간에 화면상에 깜빡거림 없이 매끄럽게 화면을 전환할 수 있는 기능을 제공합니다. SPA 애플리케이션에선 라우팅 기능을 주로 사용하고 있습니다.

뷰 라우터는 뷰에서 라우팅 기능을 지원해주는 라이브러리입니다. 뷰 라우터를 사용하면 브라우저가 새로고침하지 않고 뷰로 만든 페이지 간에 자유롭게 이동할 수 있습니다.
시작하기 | Vue Router
시작하기 Vue와 Vue 라우터를 이용해 싱글 페이지 앱을 만드는 것은 매우 쉽습니다. Vue.js를 사용한다면 이미 컴포넌트로 앱을 구성하고 있을 것입니다. Vue 라우터를 함께 사용할 때 추가로 해야하
v3.router.vuejs.org
뷰 라우터 태그

뷰 라우터를 사용하기 위해 <router-link> 태그와 <router-view> 태그를 사용합니다.
router-link는 <a href="">와 동일하게 페이지 이동을 하는 기능으로 지정한 url로 이동합니다. router-link는 지정한 라우터를 찾아서 보여주기 때문에 새로고침되지 않아 사용자 경험을 증가시킬 수 있다는 장점이 있습니다.
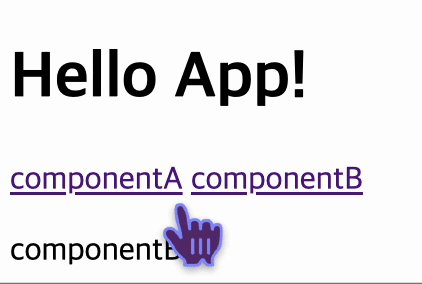
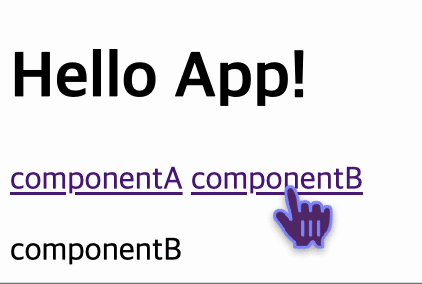
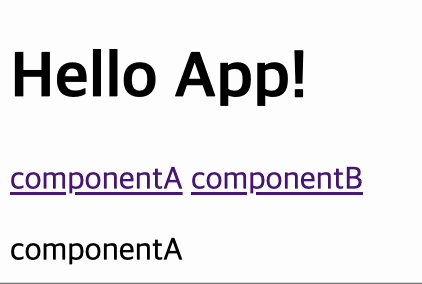
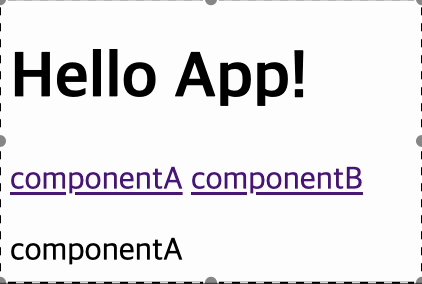
뷰 라우터 예제
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/componentA">componentA</router-link>
<router-link to="/componentB">componentB</router-link>
</p>
<router-view></router-view>
</div>HTML 부분은 다음과 같이 설정합니다. router-link는 a 태그로 렌더링 되며, to 속성에 지정한 url로 이동합니다.
router-view는 현재 라우터에 맞는 컴포넌트가 렌더링 됩니다.
<!-- Vue CDN-->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- Vue Router CDN -->
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
<script>
// 라우터 컴포넌트 정의
const componentA = { template: '<div>componentA</div>'};
const componentB = { template: '<div>componentB</div>'};
// 라우트 정의 (path, component)
const routes = [
{ path: '/componentA', component: componentA },
{ path: '/componentB', component: componentB }
];
// 라우터 인스턴스 생성
const router = new VueRouter({
// mode: 'history',
routes
});
// 라우터 마운트
const app = new Vue({
router
}).$mount('#app');
</script>CDN 을 사용해서 별도의 뷰 설치 없이 Vue와 Vue Router를 사용할 수 있습니다. template 속성을 이용해서 각 컴포넌트에 지정할 HTML 코드를 넣고, 라우트에 path와 컴포넌트를 정의합니다.
new VueRouter를 생성해서 라우터 인스턴스를 생성하고, 인스턴스에 라우트를 지정해 주고, 이 인스턴스를 루트(app)에 마운트 해줍니다.
$mount()?
라우터에 마운트하는 방식으로 $mount()가 사용되었는데, 이 메서드는 Vue에서 el 속성과 동일하게 인스턴스를 화면에 붙여주는 역할을 합니다. 뷰 라우터 공식 문서상에서 el을 지정하지 않고 라우터만 지정하여 생성한 다음, $mount()를 사용하는 방식을 안내하고 있습니다.
상하 관계의 컴포넌트에서 라우터 사용
<div id="app">
<h1>Vue Router</h1>
<router-link to="/user">user</router-link>
<router-link to="/user/profile">profile</router-link>
<router-link to="/user/posts">posts</router-link>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
<script>
const user = {
template:
`
<div>
user component
<router-view></router-view>
</div>
`
};
const userProfile = {template: '<p>user profile component</p>'};
const userPost = {template: '<p>user post component</p>'};
const routes = [
{
path: '/user',
component: user,
children: [
{
path: 'posts',
component: userPost
},
{
path: 'profile',
component: userProfile
},
]
}
];
const router = new VueRouter({
routes
});
const app = new Vue({
router
}).$mount('#app');
</script>라우트 속성에 path, component 외에 추가로 children 속성을 넣어, 하위 라우트 정보를 넣어줄 수 있습니다.
여러 라우터 사용
<div id="app">
<h1>Vue Router</h1>
<router-view name="header"></router-view>
<!-- name이 없으면 디폴트 뷰 사용-->
<router-view></router-view>
<router-view name="footer"></router-view>
</div>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
<script>
const header = { template : '<p> HEADER </p>'};
const body = { template: '<p> BODY </p>'};
const footer = { template: '<p> FOOTER </p> '};
const router = new VueRouter({
routes : [
{
path: '/',
components: {
header: header,
default: body,
footer: footer
}
}
]
});
const app = new Vue({
router
}).$mount('#app');
</script>하나의 컴포넌트가 아니고, 여러 개의 동일한 등급의 컴포넌트를 넣어주고 싶을 때는 component 속성이 아닌, components 속성을 사용해서 여러 개의 컴포넌트를 지정할 수 있습니다.
지정한 컴포넌트의 속성은 router-view에서 사용하며, name 속성이 없는 경우 default 값(<router-view>)을 따라갑니다.

